
Dernièrement, nous vous avons présenté des articles sur les tendances UX ainsi que les tendances en e-commerce pour l'année 2020. Nous poursuivons sur notre lancée en vous présentant certaines tendances qui sont à surveiller en termes de design graphique pour les mois à venir.
Bien que l'année 2020 soit déjà entamée, le design est en constante évolution. Il s'agit d'un élément important qui doit aider une marque à se différencier des autres, à créer sa propre identité.
Voici les tendances à surveiller en design selon l'équipe de Webit.
La personnalisation des interactions

De plus en plus, vos utilisateurs s'attendent à du marketing personnalisé. Mais cela va beaucoup plus loin que la réception d'un courriel avec son prénom ou la journée de sa fête. Vous pouvez également personnaliser le design de votre site pour satisfaire à davantage d'internautes.
N'hésitez pas à modifier votre design selon le moment de la journée ou selon les préférences de vos internautes. Pensez aussi à proposer des expériences faites sur mesure à vos utilisateurs. C'est d'ailleurs ce qui prime auprès de ces derniers, puisque c'est cette expérience qui renforcera votre marque auprès de vos futurs clients. Le design de votre site est le premier acteur dans la personnalisation des interactions avec les internautes.
Le motion design

L'animation apporte un aspect dynamique à votre site web. Qu'elle se trouve sur votre page d'accueil, sur une page de chargement ou qu'elle apparaisse suite à une action, l'internaute sera certainement intrigué. De plus, le motion design renforce l'interaction avec vos utilisateurs en plus d'être très apprécié en général.
Puisqu'elles sont encore peu nombreuses, ces animations attirent l'attention et apportent une touche d'originalité à votre site. Elles n'ont pas besoin d'être complexes. Elles peuvent être simples, mais doivent être suffisamment intéressantes pour accrocher l'utilisateur.
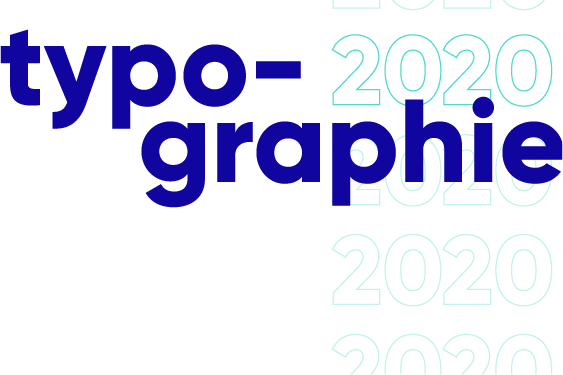
La typographie

Auparavant, la typographie fine et minimaliste était très utilisée par plusieurs marques. Pour 2020, c'est plutôt les typographies aux caractères gras qui volent la vedette. Ce type de caractères permet aux mots d'être marquants, plus imposants, voire percutants. La disposition des mots dans l'espace, la répétition de ceux-ci ou encore leur distorsion peut également créer un effet du même genre.
L'animation de votre typographie est une autre tendance à surveiller. Celle-ci, un peu comme le motion design, ajoute une touche d'originalité à vos textes et interpellent l'internaute.
Les mots n'ont pas besoin d'être fixes. N'hésitez pas à les faire bouger, à créer des dégradés de couleurs à même les mots ou encore de tester les typographies artistiques, où les images et les textures s'imbriquent à vos textes.
Le minimalisme

Bien que, du côté de la typographie, ce soit plutôt le large et le gras qui prônent, du côté des images, on parle plutôt de minimalisme ou de flat design. En effet, un design épuré et simple permet à vos messages d'apparaître plus clairement.
Cette tendance peut également être associée à celle des dark mode, ou plutôt des modes sombres. Ces modes, utilisés par plusieurs sites déjà, troquent le blanc pour le noir pour créer un effet de modernité. De plus, le fond noir fait ressortir certains éléments de votre design et crée un contraste entre les couleurs, permettant à l'utilisateur de mieux visualiser l'ensemble de votre site.
Le minimalisme comporte aussi de nombreux avantages :
• Vos messages s'en retrouvent plus lisibles, surtout sur les petits écrans;
• L'attention de vos utilisateurs sera plus rapidement focalisée sur les éléments importants;
• Vos pages auront un temps de chargement beaucoup plus rapide.
Le material design

Le material design est un principe mis en place par Google. Il a pour but de créer un langage visuel qui se base sur trois grands principes :
• Les éléments graphiques qui composent le material design sont vus comme du matériel physique.
• Le « plan » sera utilisé pour qualifier la zone qui servira à concevoir les interfaces avec lesquelles il sera possible d'élever les matériels pour créer des interactions ciblées.
• Le « density-independent pixel » est une unité abstraite qui se base sur la densité physique d'un écran. Cela permet notamment de pouvoir utiliser le même nombre de pixels pour des écrans qui se différencient peu dans leurs tailles.
Le but ultime du material design est l'unification de l'interface entre les différents types d'appareils : téléphones, tablettes, montres, télévisions, etc. De nombreux sites, dont ceux de Google, utilisent le material design pour avoir une pratique dite responsive. L'intuition des interactions est mise en avant-plan dans la mécanique de conception.
Le design atomique

Le design atomique se différencie du design classique entre autres par ses « patterns » relatifs à sa mise en application. Il se caractérise par une approche plus méthodique et rationnelle, allant au-delà de son aspect graphique plus subjectif, incluant le choix des couleurs ou des thèmes à utiliser. Le design atomique est une structure qui sous-tend une interface utilisateur efficace et agréable à prendre en main. Il permet de mettre en place une nomenclature, de définir l'architecture ainsi que les éléments qui jettent les bases d'une structure entièrement décomposable et donc, facilement modulable.
Il veut rendre les éléments de votre interface vivants et évolutifs pour adapter celle-ci aux besoins de vos utilisateurs.
Un avantage du design atomique est qu'il s'agit d'une méthode simple pour unifier et homogénéiser l'apparence de vos pages web. Il permet également une communication efficace entre les designers et les développeurs afin de faciliter le travail et de proposer un langage commun pour les deux parties.
Quoi retenir parmi ces tendances?
Plusieurs autres tendances en design feront certainement leur entrée au courant de l'année 2020. Pour le moment, c'est assurément les interactions centrées sur les besoins des utilisateurs, la conception modulaire et le minimalisme qui seront très présents.
Nous pourrons, au courant de l'année, observer l'évolution de ces différentes tendances pour constater lesquelles feront leur place et lesquelles s'estomperont avec le temps.
Vous avez un projet? Jasons !
Vous êtes à un clic de propulser votre croissance. Ensemble, nous établissons la stratégie de marketing mixte qui colle à votre réalité.
Nous contacter




