
La majorité des gens utilisent leur téléphone cellulaire comme outils de gestion, de travail et de loisir.C’est pourquoi il est de mise, pour toutes compagnies soucieuses de leur approche marketing, d’être efficace autant sur mobile que sur ordinateur surtout si on prend en considération qu’environ 57% des consommateurs ne recommanderont pas une compagnie ayant un mauvais site web sur mobile.

Voici une petite liste des bonnes pratiques à utiliser pour une expérience utilisateur optimale des sites web en version mobile :
Menu burger
Généralement situé en haut à droite ou à gauche de votre écran, le menu burger est une des méthodes les plus efficaces pour simplifier la navigation de votre site. Un bon menu burger est allégé, simple et regroupe tous les éléments de votre navigation à un seul endroit. Lorsque déployé, il doit permettre à l’utilisateur de repérer l’élément qu’il recherche du premier coup d’œil.
La taille des éléments Les dimensions que vous donnez aux éléments de votre page web feront toute la différence entre une bonne expérience utilisateur et une mauvaise. Vous devez,en tout temps,prendre en considération la taille de vos textes, de vos images et de vos appels à l’action.Selon les développeurs de Google, une taille de police d’un minimum de 16 pixels pour le texte courant est requise pour une bonne lisibilité. Dites-vous également que si l’utilisateur doit zoomer pour pouvoir lire votre texte, c’est qu’il est trop petit. Le même principe s’applique pour les appels à l’action,ils doivent être gros, en évidence et facilement accessibles au doigt de l’utilisateur.
Interactivité
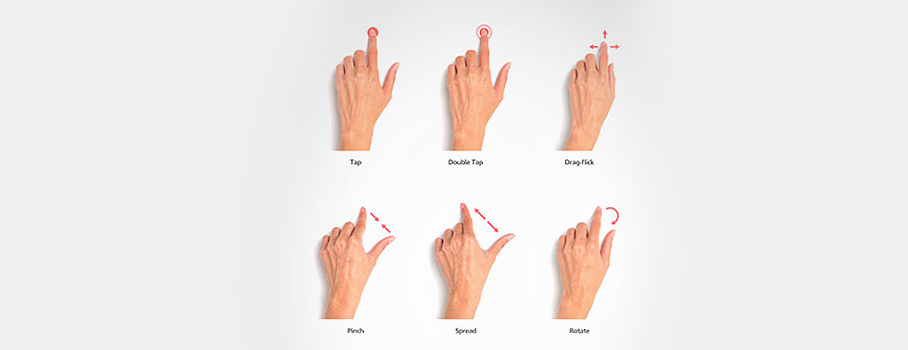
Les interactions possibles entre l’utilisateur et son téléphone sont nombreuses et rendent la navigation sur mobile agréable. Les utilisateurs s’attendent à une certaine interactivité;ils seront déçus, voir fâchés, de constater un manque d’interactions.Les actions les plus populaires sont : la sélection, la double sélection, la sélection longue, le glissé, le zoom-in et le zoom-out.En tant que designer, vous vous devez d’avoir toujours en tête que l’objet de navigation n’est plus une souris, mais bien un doigt ou un pouce, et que votre design doit donc être repensé pour pouvoir demeurer efficace.
Utilisation des claviers natifs
Les claviers natifs sont efficaces sur mobiles puisqu’ils réduisent le nombre de clics de l’utilisateur, augmentent la rapidité d’exécution et sont simples d’utilisation. Il n’y a rien de plus frustrant que de devoir entrer toutes nos informations une par une dans un formulaire sur version mobile. Excellent exemple où le rôle de l’UX prend tout son sens.
En résumé, il est important de bien penser au design de votre site afin d’accommoder au maximum l’usager (peut-être votre futur client?) qui le visitera. Les interactions, la disposition des éléments, l’architecture de l’information et la simplicité d’utilisation sont vos meilleurs alliés pour réussir la version mobile de votre site.
Sources :
http://www.themobileplaybook.com/en-us/#/chapter2_1
http://blog.contentsquare.com/sites-mobiles-bonnes-pratiques-ux/
https://www.newfangled.com/user-experience-mobile-menus-and-nav-burgers/
http://www.uxbooth.com/articles/designing-for-mobile-part-2-interaction-design/
Vous avez un projet? Jasons !
Vous êtes à un clic de propulser votre croissance. Ensemble, nous établissons la stratégie de marketing mixte qui colle à votre réalité.
Nous contacter