
Nouvelles unités de mesure (VW, VH, VMIN)
CSS3, nous offre une toute nouvelle unité de mesure. Cette unité est relativeaux dimensions de la fenêtre visible par l’utilisateur. Grâce à cette unité de mesure, on peut maintenant faire des sites web ou chaque section d’une page est présentée enpleinécran, peu importe la résolution du navigateur. Auparavant, il était difficile d’ajuster chaque section d’une page à la résolution de la fenêtre.Nous devions faire des calculs difficiles à chaque rafraichissement d’une page pour ajuster la dimension des sections aux dimensions de la fenêtre.
Pourquoi cette unité de mesure est-elle vraiment pratique ?
Au départ, il peut être difficile de voir l’utilité de cette mesure, mais lorsqu’on est confronté à un design ou chaque section doit être à 100% de la fenêtre d’un appareil mobile ou d’une tablette peut importe la résolution de l’appareil,on voit vite son utilité!
Par exemple :
1- Faire afficher unevidéo plein écran.
2- Faire une bannière plein écran.
3- Ajuster la grosseur de la police par rapport aux dimensions de la fenêtre.
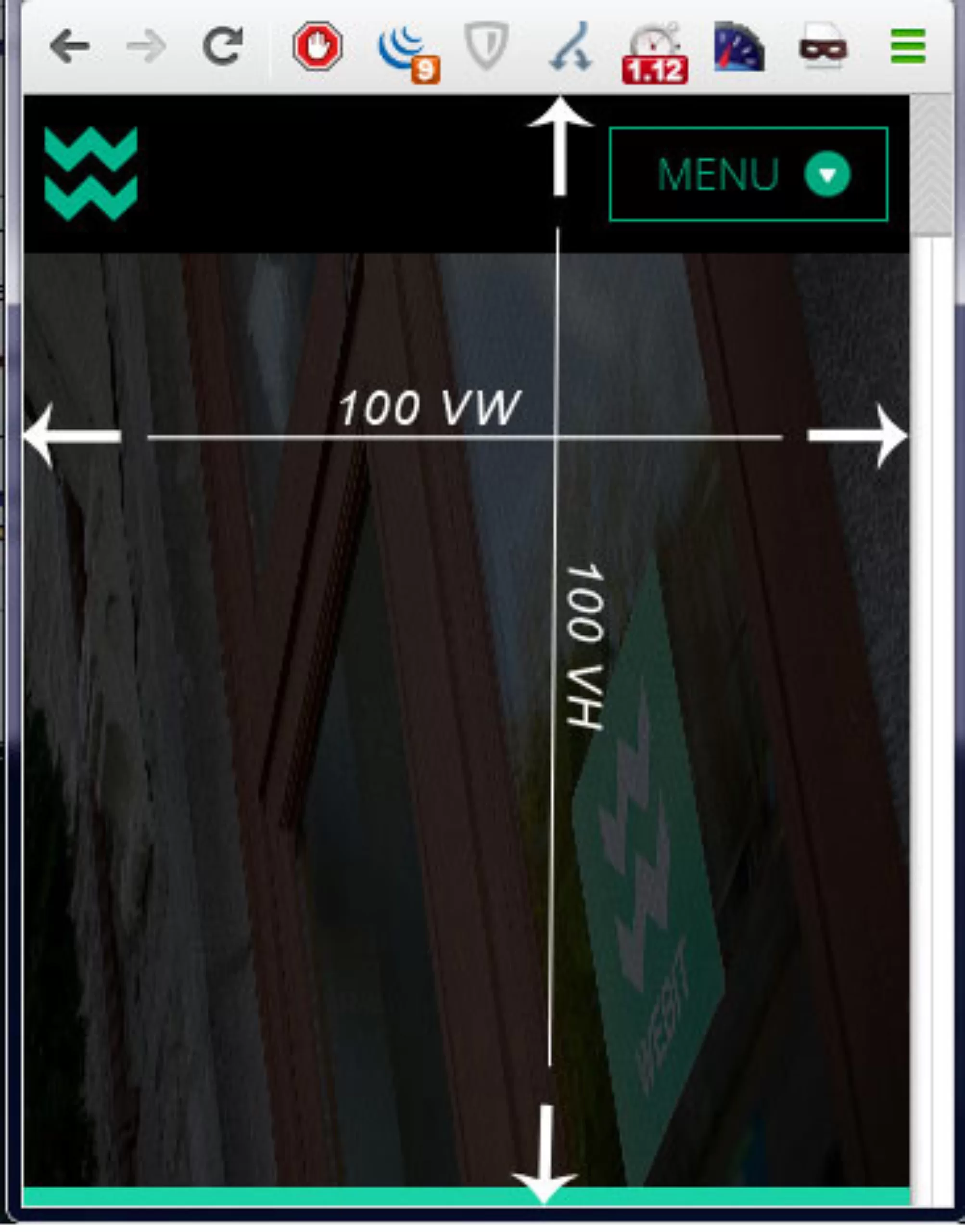
Comment ça fonctionne ?
La valeur d’une unité est de 1% de l'axe de la fenêtre.
Exemple :

Si la fenêtre mesure 40cm de large, les proportions suivantes s’appliquent :
1vw = 0.4cm.
1vw = 1% de la largeur de la fenêtre
1vh = 1% de la hauteur de la fenêtre
1vmin = 1vw ou 1VH, soit la valeur la plus petite
1vmax = 1vw ou 1VH, soit la valeur la plus grande
Navigateurs compatibles
IE 10+, Firefox, Chrome, Safari, Android 4.4+, iOS 6+ - Soutenu





