
L’origine du responsive design : la multiplication des plateformes web
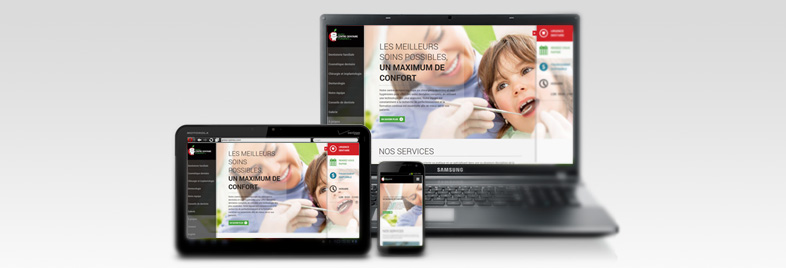
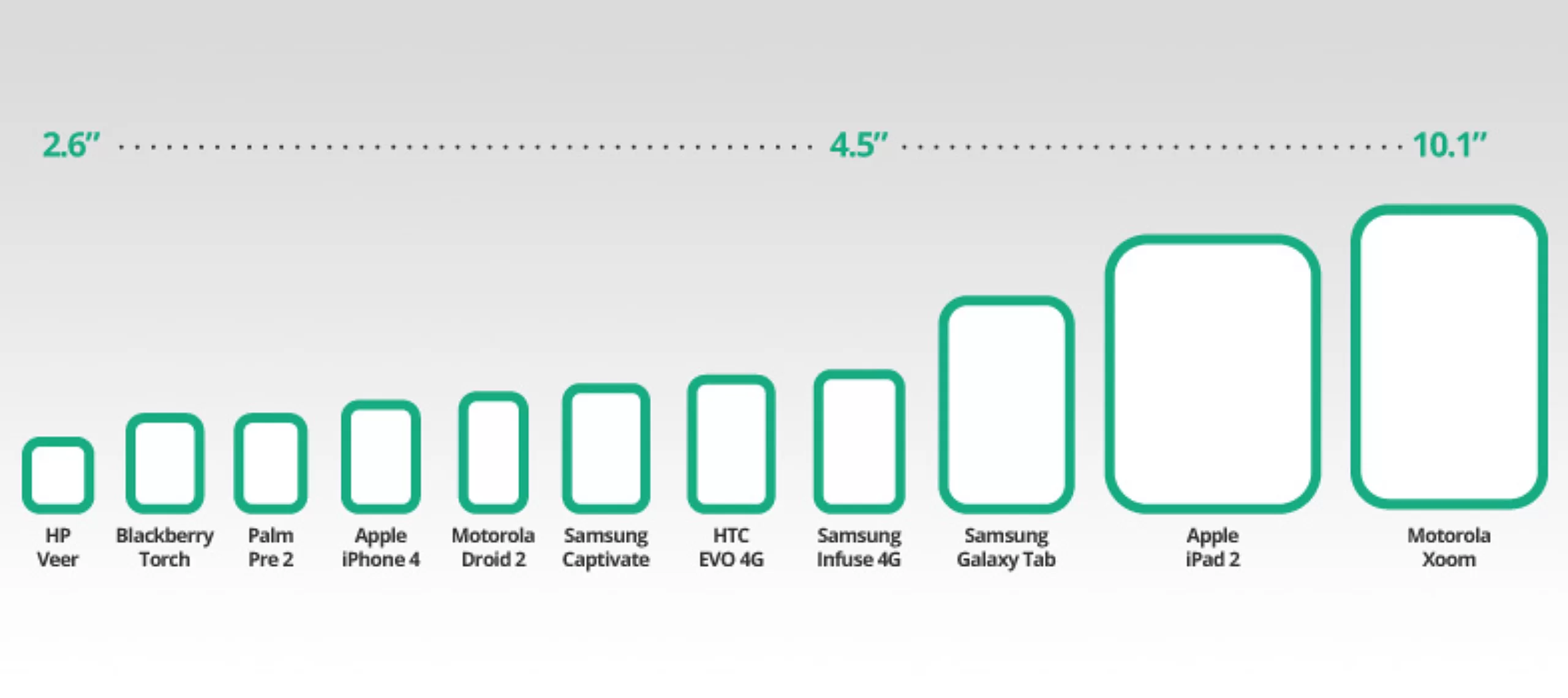
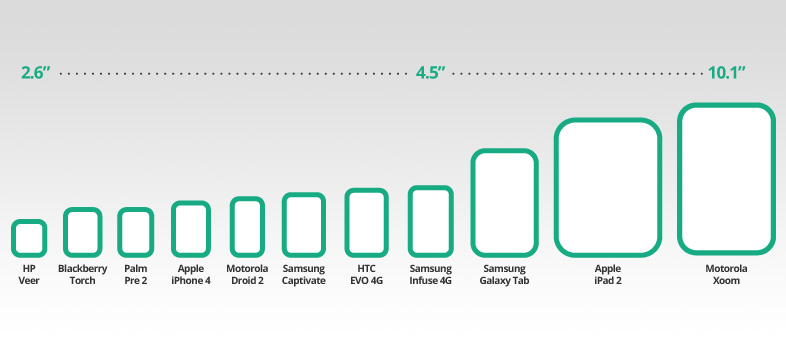
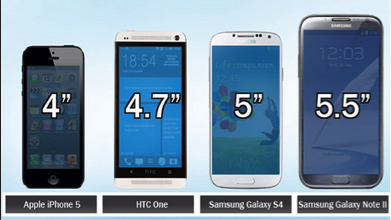
Lors des dernières années, les progrès technologiques ont miniaturisé les produits informatiques en passant de l’ordinateur de table, à l’ordinateur portable, au Palm Pilot, au Blackberry, au iPhone, Android, i Pad, etc. Avec l’arrivée de 2015, nous nous retrouvons avec une multitude de produits qui nous permettent de nous connecter au Web à n’importe quel moment de la journée.

Du côté stratégique, l’accessibilité au client sur un écran personnel à tout moment et sur toutes les plateformes possibles constitue une opportunité incroyable. Vous pouvez lui offrir vos produits ou vos services 24h sur 24 et 7 jours sur 7. Par contre, cela constitue un casse-tête car vous devez vous assurer que votre client soit en mesure de se retrouver sur chacun des plateformes offertes qui possèdent des spécifications techniques différentes. Pouvez-vous vous permettre de perdre une partie de votre trafic vers vos compétiteurs en raison d’une interface inadéquate?
Une stratégie et une ergonomie adaptées selon la plateforme
Comme vous l’avez probablement constaté une croissance des visites provenant d’appareils mobiles lors des dernières années. Pour l’année en cours 2014, nous avons observé un trafic moyen provenant de ces appareils autour de 40% chez nos clients, soit une hausse d’environ 30% par rapport à 2014. Nous savons également qu’un très faible pourcentage d’entreprises au Québec possède un site prêt à accueillir les internautes sur toutes les plateformes.
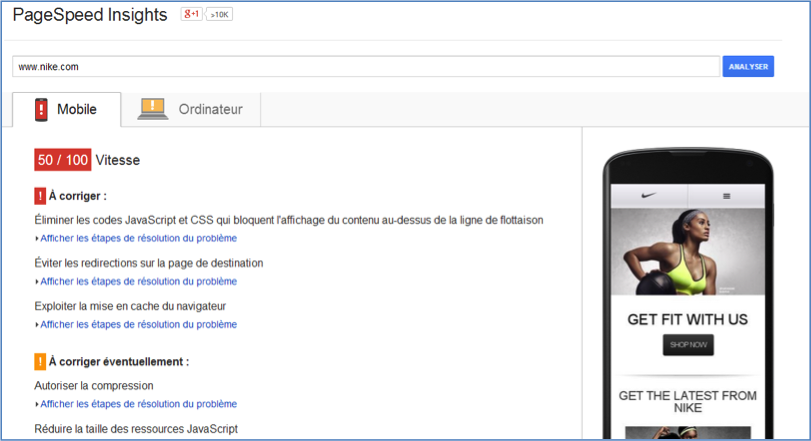
 | Un tel constat doit éveiller une question : est-ce que le site de mon entreprise est visible sur toutes les plateformes disponibles? Vérifier votre site sur les principales interfaces mobiles.Avec une variété de téléphone sur le marché, les développeurs web ont créé des plateformes adaptatives car ce n’est pas économiquement viable de créer des sites pour toutes les résolutions d’écran qui existe. Cette solution permet de voir votre site sur l’ensemble des téléphones, tablettes et écrans d’ordinateur. |
Le fait d’avoir un site visible sur tous les téléphones n’est pas optimal
Il faut que l’expérience utilisateur en responsive design soit étudiée en fonction du contexte d’utilisation de votre personna. Faites attention, le scénario de visite sur chaque plateforme n’est pas le même. Par exemple, si vous êtes restaurateur et qu’un client potentiel consulte le web à la maison ou encore qu’un autre est dans la rue et cherche un restaurant à proximité, les besoins ainsi que les informations recherchées peuvent être complètement différente. L’objectif de la personne à la maison est peut-être de consulter votre menu pour faire réservation, alors que la personne sur son téléphone intelligent cherche simplement à trouver votre adresse. De là l’importance de réfléchir aux besoins prioritaires des internautes sur chaque plateforme.

La création de votre site web adaptatif
Afin de créer l’expérience utilisateur, il est important d’offrir une expérience en ligne agréable et adaptée à l’utilisateur. Le client doit pouvoir se repérer d’une façon intuitive d’une plateforme à l’autre. La gestion de l’identité de la marque, de ses couleurs, de son logo doit être bien imprégnée sur toutes les plateformes. La direction artistique et l’ergonomie s’assurent de bien communiquer cette essence sur tous les formats afin que l’internaute retrouve une expérience simple et agréable sur votre site web.
La programmation d’un site adaptatif prend en considération l’assignation de l’ensemble des éléments mais surtout la vitesse de téléchargement de votre site. Puisque votre site reste sur le même URL, il est important qu’il réponde aux exigences des moteurs de recherche. À ce sujet, Google propose des ressources aux développeurs web afin de rendre les sites performants : Google Developperset Google Webmaster Tools. En suivant ces directives, vous pouvez rendre votre site plus performant et attrayant pour les moteurs de recherche sur tous les formats d’écran.

En conclusion, cette uniformité de la direction artistique en ligne avec votre marque ainsi qu’une navigation optimisée au scénario de chaque plateforme vous permettra d’offrir une expérience unique en responsive design pour chaque personna et scénario de visite. Vous devez également vous assurez que votre site correspond aux normes techniques sur mobile afin d’assurer une navigation rapide et efficace. Une programmation de qualité permettra d’avoir un site moins chargé notamment au niveau des images qui pourront se télécharger plus rapidement sur plus petit écran.