
Vous connaissez Bootstrap? Ce cadre applicatif CSS développé par Twitter sert à mettre en place les divers éléments de vos pages Web. Combiné à l’utilisation du HTML et JavaScript, il offre une grille qui structure efficacement l’affichage d’une page Web. Bootstrap présente par défaut un formatage des boutons, des menus de navigation, des formulaires, etc.
La version Bootstrap 4, toujours en développement, propose plusieurs nouveautés.
Des modifications intéressantes
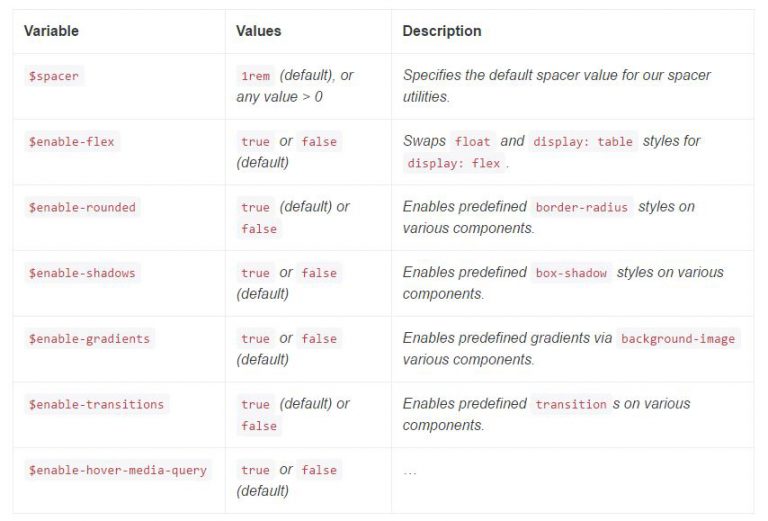
La plus récente version de Bootstrap permet notamment de personnaliser facilement toutes les composantes de votre projet grâce à des variables configurées avec Sass.

De plus, vous pouvez également utiliser la propriété Flexbox. Celle-ci fournit des options de mise en page plus simples et plus flexibles en CSS. Plus précisément, cette propriété prévoit:
- Faciliter l’alignement vertical du contenu dans un élément parent;
- Réordonner facilement le contenu à travers les dispositifs et les résolutions d'écran à l'aide de requêtes des médias;
- Simplifier l’obtention des colonnes de hauteur égale.
Tout ça est possible sans l’utilisation de la propriété FlexBox, mais nécessite généralement des hacks et des solutions supplémentaires pour que l’affichage soit parfait.
Comment activer l’utilisation de Flexbox dans la grille Bootstrap 4?
Il suffit d’activer cette propriété avec la variable ($enable-flex) à «true».
Lorsque Flexbox est activé dans BootStrap 4 :
- L'ensemble du système de grille passe de « float » à « flex »;
- Les éléments « input » et les composants médias passe de « float » à « flex » également.
Changement du système de grille
Dans Bootstrap 3 la grille se divisait en quatre catégories de classes pour affecter les dimensions de colonnes :
col-xs-* => Petit écran (Téléphone) (<768px)
col-sm-* => Écran réduit (Tablette) (≥768px)
col-md-* => Écran moyen (Ordinateur portable) (≥992px)
col-lg-* => Grand écran (Ordinateur de table) (≥1200px)
Dans la version 4 de Bootstrap la grille se divise en cinq catégories. La cinquième catégorie permet à votre site web de mieux s’adapter aux plus petites résolutions. Les dimensions des conteneurs ont également été mises à jour pour faciliter l’optimisation des versions mobiles.
col-xs-* => Petit écran (téléphone) (<544px) col-sm-* => Écran réduit (tablette) (≥544px) col-md-* => Écran moyen (Ordinateur portable) (≥768px) col-lg-* => Grand écran (Ordinateur de table) (≥992px) col-xl-* => Très grand écran (Ordinateur de table écrans larges) (≥1200px)
Modification des classes d’affichage
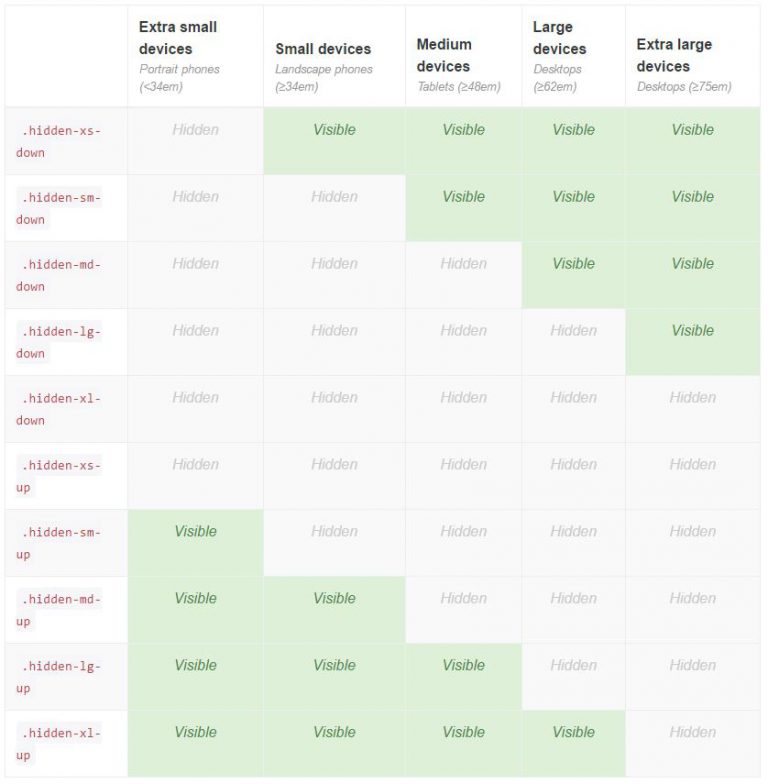
De nouvelles classes sont disponibles pour contrôler la visibilité d’éléments :
- Les .hidden - * -up (haut) cachent l'élément lorsque la fenêtre est au point d'arrêt donné ou plus large. Par exemple, .hidden-md-up cache un élément sur des écrans moyens, grands et extra grands.
- Les .hidden - * -down (bas) cachent l'élément lorsque la fenêtre est au point d'arrêt donné ou plus petit. Par exemple, .hidden-md-down cache un élément sur les écrans extra petits, petits et moyens.
- Il n’y a pas de classes «visible/show», il faut simplement ne pas ajouter de classes «hidden-*-x».
- Vous pouvez combiner un hidden - * -up à un .hidden - * -down pour afficher un élément seulement sur un intervalle donné de tailles d'écran. Par exemple, .hidden-sm-down.hidden-xl-up montre l'élément uniquement sur les écrans moyens et grands écrans. L’utilisation de plusieurs hidden - * -up ou plusieurs .hidden - * -down est redondant et inutile.
- L’utilisation de style CSS sur des éléments peuvent être nécessaire pour donner le même résultat pour des cas plus précis.

Luc Hamel
Intégrateur Web
Source :





