
Connaissez-vous Zurb Foundation? Ce framework vous permet de simplifier l’intégration des infolettres. Comme certaines applications de courriel, comme Outlook, ne supportent pas très bien certaines fonctionnalités ni les versions adaptatives, il faut savoir trouver l’outil idéal.
Nous vous présentons Zurb Foundation, un framework parfait pour le développement de courriels et d’infolettres.
Pour faciliter le travail, il est nécessaire de développer vos courriels avec des standards assez stricts et d’utiliser un framework. Celui proposé par Zurb est basé sur Foundation, semblable à Bootstrap. Allez lire notre billet sur Bootstrap, framework idéal pour le développement adaptatif des sites Web, pour avoir plus d’information à son sujet.
Les différents tableaux de Zurb Foundation
Comme au tout début de la création de sites Web, l’intégration des courriels HTML se fait encore à l’aide de <table> (tableaux). Pour l’intégration HTML, il faut utiliser Container (Conteneur), Row (rangée) et Columns (colonnes).
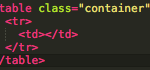
Container (Conteneur)
À l’intérieur de la balise <center> (centre) nous commençons avec le Container qui sert à définir la largeur maximale pour contenir nos éléments.

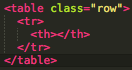
Row (rangée)
À cette étape-ci, nous bâtissons la grille. Une rangée regroupe les colonnes.

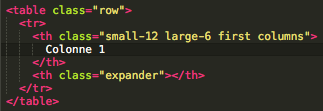
Columns (colonnes)
Les colonnes, ce sont les sections qui contiennent les éléments les uns à la suite des autres sur les grands écrans et les uns par-dessus les autres sur un mobile. Il est également possible de spécifier certaines proportions voulues en mobile.

La grille pour les colonnes est très semblable à celle de BootStrap, sur 12 colonnes.
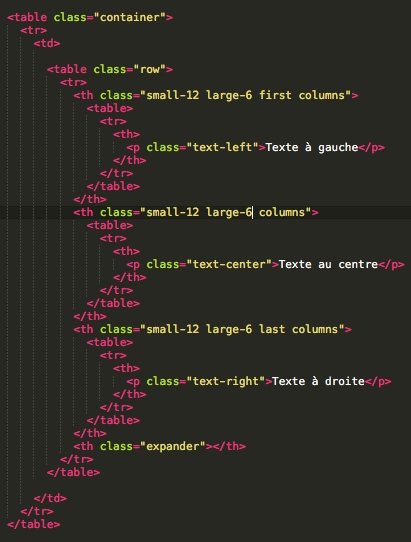
Dans l’exemple ci-dessus, nous utilisions la classe .small-12 pour la version mobile avec colonne pleine largeur et .large-6 pour la version bureaux avec 2 demi- colonne l’une à côté de l’autre.
Pour ajouter de l’espacement à gauche, il faut mentionner .first sur la première colonne tandis que pour de l’espacement à droite, il faut ajouter .last sur la dernière colonne.
Pour enlever complètement l’espacement, il faut ajouter la classe .collapsing à la rangée.
La classe .espander, quant à elle, aide à forcer Outlook à prendre la pleine largeur des colonnes.
Les classes d’alignement
Il est possible de contrôler facilement l’alignement des contenus et d’y ajouter des dimensions spécifiques.
Par exemple, la classe .text-right positionne le texte à droite tandis que .small-text-right fait la même chose, mais en mobile uniquement. Par défaut, le positionnement est à gauche.

Pour centrer une image, il suffit d’ajouter la classe .float-center et l’attribut align=‘center’ dans la balise <img />.
Pour Outlook, il faut également englober la balise <img /> par la balise <center>.
Après ce survol très rapide du fonctionnement du framework Foundation pour les courriels, vous pouvez obtenir plus d’information sur le site Web du framework. Vous y trouverez toutes les fonctionnalités et composants intéressants pour faciliter l’intégration d’infolettres en mode adaptatif dans toutes les applications de courriels populaires.
Luc Hamel
Intégrateur Web
Source :
Vous avez un projet? Jasons !
Vous êtes à un clic de propulser votre croissance. Ensemble, nous établissons la stratégie de marketing mixte qui colle à votre réalité.
Nous contacter




