
Même si les tableaux HTMLsont beaucoup moins utilisés dans les conceptions de sites web aujourd’hui, leur utilité peut être nécessaire dans plusieurs cas.
Voici une petite propriété simple à appliquer à votre CSS pour mieux contrôler la disposition des tableaux HTML afin d’avoir une largeur qui s’adapte parfaitement
CSS
table {
table-layout: fixed;
}
Par défaut, la propriété CSS de « table-layout » est auto , par contre cela peut occasionner certains problèmes d’affichage.
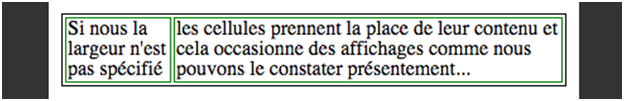
Par défaut, dans un tableau, la dimension des cellules dépend de leur contenu. Si nous ne spécifions pas une largeur voulue, la largeur des cellules sera aléatoire selon le contenu à l’intérieur.
Exemple :


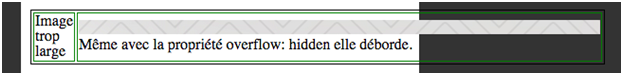
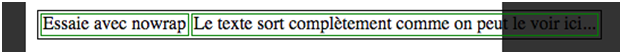
Si dans une cellule nous ajoutons une image qui dépasse la largeur qu’elle peut réellement occuper, l’image déborde tout simplement et même en ajoutant la propriété Css hoverflow: hidden; notre affichage restera dysfonctionnel. Il se passe le même problème avec la propriété Css white-space: nowrap; le contenu déborde également.


Maintenant, voyons comment remédier à la situation avec la propriété Css table-layout: fixed;
Premièrement il faut donner les propriétés requissent à notre tableau:
table {
table-layout: fixed;
width: 100%; /* doit être spécifié*/
}
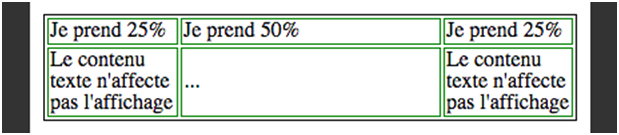
L’avantage est que nous pouvons donner des largeurs sans avoir peur qu’elles ne débordent.

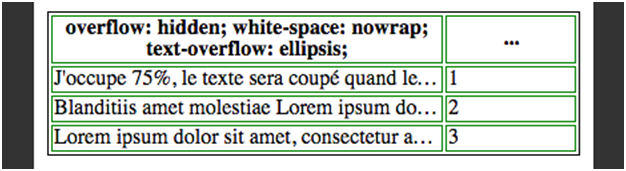
Et par le fait même il est possible de donner les propriétés Css overflow: hidden; afin que le contenu qui dépasse se cache, white-space: nowrap; pour que le contenu demeure sur un seul ligne et text-overflow: ellipsis; qui coupe le texte qui dépasse.

La même chose pour les images qui sont trop large; maintenant que la propriété overflow: hidden; fonctionne, l’affichage ne se brise pas.

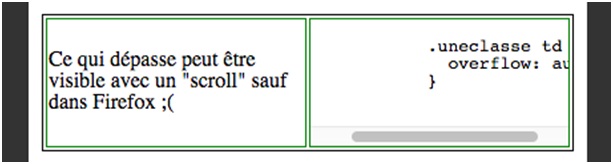
Il y aussi la propriété Css overflow: auto; qui permet de voir le contenu qui déborde avec une « scroll bar ». Notez que cette propriété ne fonctionne pas dans le navigateur Firefox.

Je ne sais pas si, avec cette option, vous appréciez plus l’utilisation des tableaux HTML,mais ces propriétés simples peuvent être très pratiques!
Vous avez un projet? Jasons !
Vous êtes à un clic de propulser votre croissance. Ensemble, nous établissons la stratégie de marketing mixte qui colle à votre réalité.
Nous contacter




